
The CSS Property Sheet panel is a CSS Editing panel, containing a property grid with CSS properties and values.

The CSS Property Sheet contains additional CSS properties to the most commonly used properties found on the CSS Common panel.
To assign a value to an element, choose a CSS property from the Properties column on the left and set the value for that property on the Values column on the right.
The CSS Property Sheet panel contains three options to help you organize and work with the properties you need, when you need them. Select from the following options:
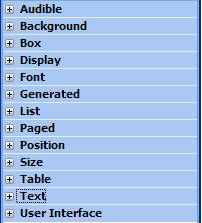
A. Categorized, where the grid contains a categorized list of all the CSS properties available.
B. Alphabetic, which contains a list of all the available properties in alphabetical order.
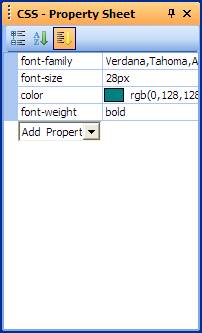
C. Only-defined, which displays the CSS properties that have already been assigned to an object or element in your project.

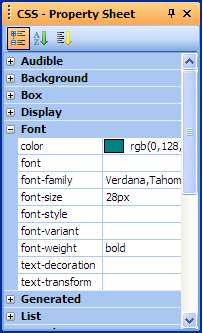
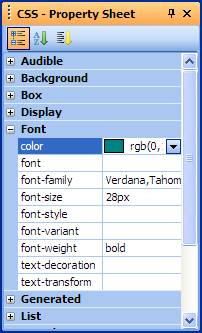
A. Categorized CSS Property Sheet
The Categorized section on the CSS Property Sheet displays the list of CSS categories ordered alphabetically. Each category contains properties on the left and values on the right.
To set new values to properties:
Expand a category on the left by clicking the corresponding + sign.
On the Properties column, select a property from the expanded category. When applying a value to a property, you will have the option to type the value or select a value from the options in the drop-down list, if available.
Type or select the corresponding value if a drop-down list available.

To remove CSS values:
Select the CSS property on the left column.
Delete the corresponding value from the right column.
Press Enter.

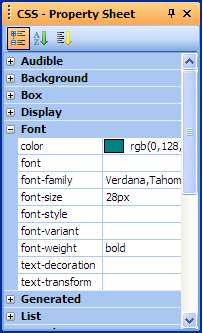
B. Alphabetized CSS Property Sheet
The Alphabetic section displays all CSS properties arranged alphabetically. You can perform the same actions of setting new values to CSS properties as in the Categorized section.
For example, to set the Font Style, select font-style on the Properties column and select a value from the drop-down list on the Values column.
![]()
C. Only Defined CSS Property Sheet
The Only Defined section filters and displays only the CSS properties that contain values for elements you have already defined.